리액트를 이용하여 간단한 웹게임을 구현해보고자 이 프로젝트를 시작하였다. 인터넷 연결이 되지 않은 상태에서 크롬을 실행하면 나오는 공룡 게임에서 착안하였다. 다들 한 번씩은 해본 게임일 것이다.

공룡 점프게임은 이와 매우 유사한 게임이다. 비슷하게 장애물을 넘는 게임인데 선인장 대신 병균처럼 생긴 캐릭터를 넘는다는 점만 제외하면 같다. 모바일에서 접속하는 경우는 고려하지 않았다.
웹게임 배포 링크는 다음과 같다.
https://jb-game-jump.herokuapp.com/
Jump Game
jb-game-jump.herokuapp.com

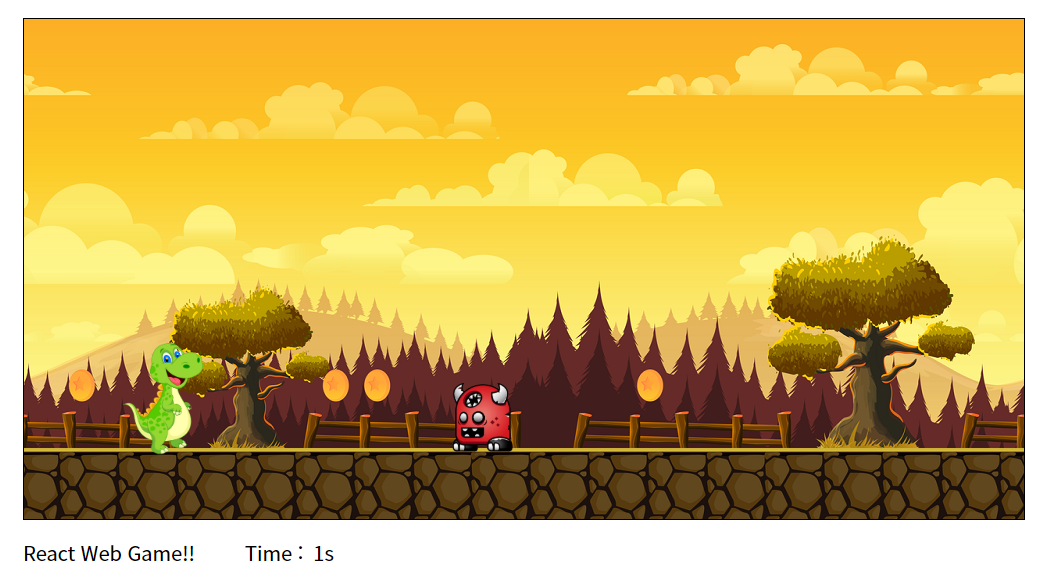
게임 실행화면은 다음과 같다. 첫 화면을 클릭하면 게임이 시작된다. 병균이 한마리씩 공룡에 가까이 오게 되고 스페이스바를 눌러 점프해 병균을 피한다. 만약 피하는데 실패해 병균에 닿게 되면 게임은 종료되고 몇 초동안 살아남아 이동했는지를 보여준다.
화면은 React로 구현하였고 Heroku에 배포하였다
React 소스 깃 주소
https://github.com/Jongbeom2/game-jump
Jongbeom2/game-jump
Contribute to Jongbeom2/game-jump development by creating an account on GitHub.
github.com
전체 글의 구성은 다음과 같다.
[전체 글]
[공룡 점프 게임] 6. React 웹 게임 Firebase에 배포
'개인 개발 프로젝트 > 공룡 점프 게임' 카테고리의 다른 글
| [공룡 점프 게임] 6. React 웹 게임 Heroku에 배포 (0) | 2020.07.21 |
|---|---|
| [공룡 점프 게임] 5. 공룡과 병균 컴포넌트 작성 (0) | 2020.02.02 |
| [공룡 점프 게임] 4. 배경 컴포넌트 작성 (0) | 2020.02.02 |
| [공룡 점프 게임] 3. 메인화면 작성 (0) | 2020.02.02 |
| [공룡 점프 게임] 2. React 앱 생성 및 설정 (0) | 2020.02.01 |