console.dir()
log 함수 다음으로 가장 많이 사용하는 함수가 dir 함수이다. dir 함수는 객체의 속성을 계층구조로 출력한다. 대표적인 예제는 다음과 같다. 예제는 크롬 개발자도구의 콘솔창을 이용하여 구현하였다.

log 함수로 document.body 객체를 출력하면 태그내용이 나오고 dir 함수로 document.body 객체를 출력하면 객체의 속성이 출력된다.
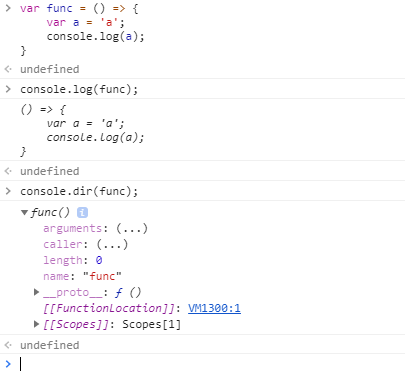
함수인 객체를 log 함수와 dir 함수로 출력하면 결과는 다음과 같다.

다음과 같이 log 함수로 func 함수를 출력하면 함수의 코드가 출력되고 dir 함수로 출력하면 함수의 속성이 출력된다.
console.count(), console.countReset()
count 함수는 얼마나 많이 count 함수를 호출했는지 출력한다. 함수의 인자는 optional인데 인자가 없으면 default라는 값을 인자로 설정한다. count 함수의 호출 수는 전달된 인자를 라벨로하여 같은 라벨끼리 호출 수를 체크한다. countReset 함수는 같은 라벨끼리 호출 수를 초기화한다. 예제는 다음과 같다.

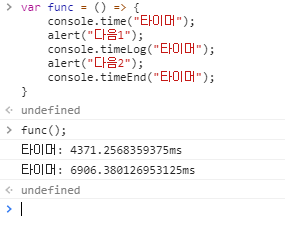
console.time(), console.timeLog(), console.timeEnd()
time, timeEnd 함수는 특정 타이머를 시작시키고 중지시킬 때까지 걸리는 시간을 출력한다. 함수의 인자는 optional인데 인자가 없으면 default라는 값을 인자로 설정한다. 걸린 시간은 전달된 인자를 라벨로하여 같은 라벨끼리 걸린 시간을 체크한다. timeLog는 타이머를 중지시키지 않고 그때까지 걸린 시간을 출력한다. 예제는 다음과 같다.

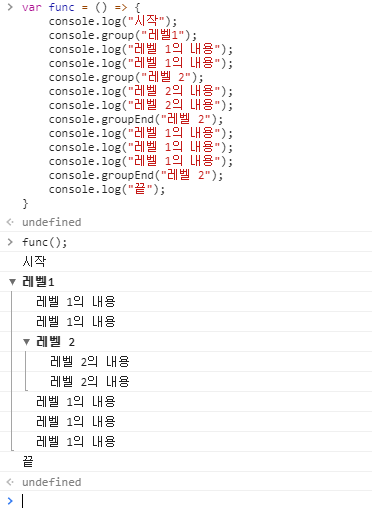
console.group(), console.groupEnd()
group. groupEnd 함수는 그룹끼리 같은 수준의 들여쓰기를하고 계층으로 관리하여 콘솔창에 출력된 결과물의 가독성을 높이는데 사용한다. 함수의 인자는 optional인데 인자가 없으면 default라는 값을 인자로 설정한다. 그룹은 전달된 인자를 라벨로하여 같은 라벨끼리 같은 그룹으로 설정한다. 예제는 다음과 같다.

참고자료
https://developer.mozilla.org/en-US/docs/Web/API/Console/
console.log()
The Console method log() outputs a message to the web console.
developer.mozilla.org
'개발 공부 > JavaScript 공부' 카테고리의 다른 글
| [JavaScript] 호출 스택(Call Stack)과 이벤트 루프(Event Loop) (0) | 2020.02.25 |
|---|---|
| [JavaScript] Closure (클로저) (0) | 2020.02.18 |
| [JavaScript] Spread syntax (전개 구문) (0) | 2020.02.17 |
| [JavaScript] 스코프 - scope, lexical scoping, hoisting (0) | 2020.02.16 |
| [JavaScript] Console 객체 (1) (0) | 2020.02.15 |