Spread syntax
Spread syntax (전개 구문)은 특정 상황에서 특정 객체 앞에 ...를 붙여 사용하는 syntax이다. Spread syntax크게 세 가지 상황에서 사용한다.
- 함수 호출에서 iterable 객체를 인자로 사용하고 싶을 때
- 배열 literal로 배열을 정의하는데 iterable 객체의 요소를 요소로 사용하고 싶을 때
- 객체 literal로 key-value 쌍으로 구성된 객체를 정의하는데 특정 객체의 요소를 객체의 요소로 사용하고 싶을 때
이렇게 세 가지 상황에서 어떻게 spread syntax를 사용하는지 설명하겠다.
참고
여기서 iterable 객체란 배열이나 문자열과 같이 [Symbol.iterator]라는 키로 함수를 가진 객체를 의미한다. 예제는 다음과 같다.

함수 호출에서의 spread syntax
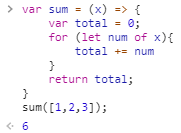
함수가 인자로 iterable 객체 자체를 받는 경우가 아니지만 이를 인자로 사용하고 싶은 경우가 있다. 예를들어 [1, 2, 3]이라는 배열이 있는데, 세 개의 변수를 각각 받아 더하는 함수에 바로 넣고 싶은 경우이다. 이를 무시하고 바로 대입한다면 다음과 같은 문제가 발생한다.

sum에 [1, 2, 3]이라는 배열이 x값에 들어가고 y, z는 undefined가 되는데 이를 더해서 반환하면 모든값을 문자열로 바꾸고 합쳐서 붙인 문자열이 된다. 이를 해결하기 위해서 함수의 인자로 ...를 배열에 붙여 대입한다. 물론 이때 배열의 크기와 인자의 수가 일치해야한다.

이와 같이 함수의 인자로 iterable 객체를 전달하고 싶을때 myFunction(...iterableObj)의 형태로 함수를 호출하는 syntax을 함수 호출에서의 spread syntax라고 한다. Spread syntax를 사용하지 않고 코드를 작성하면 다음과 같다.

코드의 난이도는 높지 않지만 가독성의 차이가 많이난다.
배열 literal에서의 spread syntax
두 번째 상황은 배열 literal로 배열을 정의할 때 중간에 iterable한 객체의 요소를 넣고 싶은 상황이다. 이때 배열을 정의할 때 넣고 싶은 객체 앞에 ...를 붙여 배열의 요소로 사용하면 해결할 수 있다. 예제는 다음과 같다.

이와 같이 배열을 정의할 때 중간에 특정 배열의 요소를 넣고 싶은면 [...iterableObj, 'A', 'B']의 형태로 배열을 정의하는 syntax를 배열 lieteral에서의 spread syntax라고한다. Spread syntax를 사용하지 않고 코드를 작성하면 다음과 같다.

역시 가독성 차이가 많이 난다.
객체 literal에서의 spread syntax
마지막 상황은 객체 literal로 key-value 쌍으로 구성된 객체를 정의하는데 특정 객체를 key-value 쌍으로 사용하고 싶은 상황이다. 이 경우도 객체를 정의할 때 넣고 싶은 객체 앞에 ...를 붙여 객체의 요소로 사용하면 해결할 수 있다. 예제는 다음과 같다.

이와 같이 객체를 정의하는데 특정 객체를 key-value 쌍으로 사용하고 싶을 때 { ...obj , ob1, obj2}의 형태로 객체를 정의하는 syntax를 객체 literal에서의 spread syntax라고 한다. Spread syntax를 사용하지 않고 코드를 작성하면 다음과 같다.

이 방법 역시 가독성이 더 떨어진다.
주의할 점
Spread syntax를 사용할 때 주의할 점이 있다. 함수 호출에서의 spread syntax와 배열 literal에서의 spread syntax에서 사용하는 객체는 iterable 객체여야만하고 객체 literal에서는 상관이 없다는 점이다. 예를들어 배열을 정의할 때 iterable한 객체인 배열은 spread syntax를 이용하여 넣을 수 있지만 iterable하지 않은 객체는 사용할 수 없다. 예제는 다음과 같다.

하지만 객체를 정의할때는 iterable하지 않는 객체도 넣을 수 있다. 예제는 다음과 같다.

참고자료
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
Spread syntax
Spread syntax allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or
developer.mozilla.org
'개발 공부 > JavaScript 공부' 카테고리의 다른 글
| [JavaScript] 호출 스택(Call Stack)과 이벤트 루프(Event Loop) (0) | 2020.02.25 |
|---|---|
| [JavaScript] Closure (클로저) (0) | 2020.02.18 |
| [JavaScript] 스코프 - scope, lexical scoping, hoisting (0) | 2020.02.16 |
| [JavaScript] Console 객체 (2) (0) | 2020.02.16 |
| [JavaScript] Console 객체 (1) (0) | 2020.02.15 |