MongoDB Atlas 설정
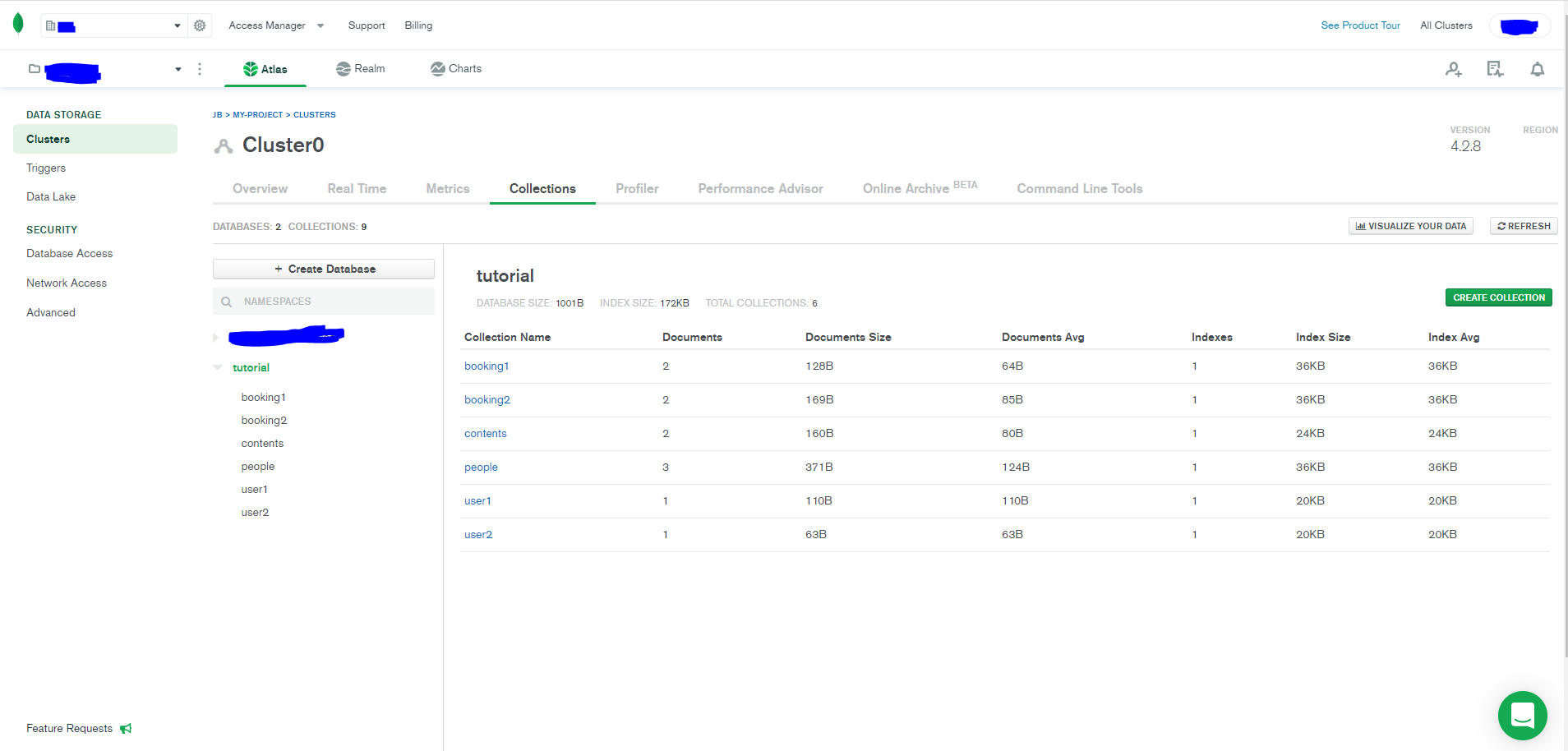
데이터베이스는 MongoDB를 이용하였고 MongoDB Atlas 클라우드 서비스를 이용하였다. MongoDB Atlas에서 Database를 생성한다. 여기서는 tutorial이라는 database를 생성하였다. 애플리케이션에서 MongoDB를 다음과 같이 설정하여 연결한다. Database를 생성하고 계정을 설정하는 설명은 생략하였다. Database를 생성하면 화면은 다음과 같다.

App.js
const { ApolloServer } = require('apollo-server');
const typeDefs = require('./graphql/schema');
const resolvers = require('./graphql/resolvers');
const dotenv = require('dotenv');
dotenv.config();
const dbConnect = require('./models');
dbConnect();
const server = new ApolloServer({
typeDefs,
resolvers,
playground: true
});
server.listen().then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});models 폴더에 있는 index.js에서 export 한 함수를 실행하여 mongoDB와 연결한다.
models/index.js
const mongoose = require('mongoose');
const { DB_USER, DB_PASSWORD, DB_NAME } = process.env;
const MONGO_URL = `mongodb+srv://${DB_USER}:${DB_PASSWORD}@cluster0.it8ob.mongodb.net/${DB_NAME}?retryWrites=true&w=majority`;
// Connect to mongoDB
module.exports = () => {
mongoose.connect(MONGO_URL, {
useNewUrlParser: true,
useUnifiedTopology: true
}).then(() => {
console.log('MongoDB Connected')
}).catch(err => {
console.log(err);
});
}models/index.js에서는 애플리케이션과 MongoDB를 연결하는 함수를 export한다. 이를 위해 MongoDB Atlas에서 설정한 계정의 아이디, 비밀번호, database 이름이 필요하다. 이 정보는 .env 파일에 저장하여 위와 같은 형태로 불러온다.
.env
DB_USER = xxxxxx
DB_PASSWORD = xxxxxx
DB_NAME = tutorial
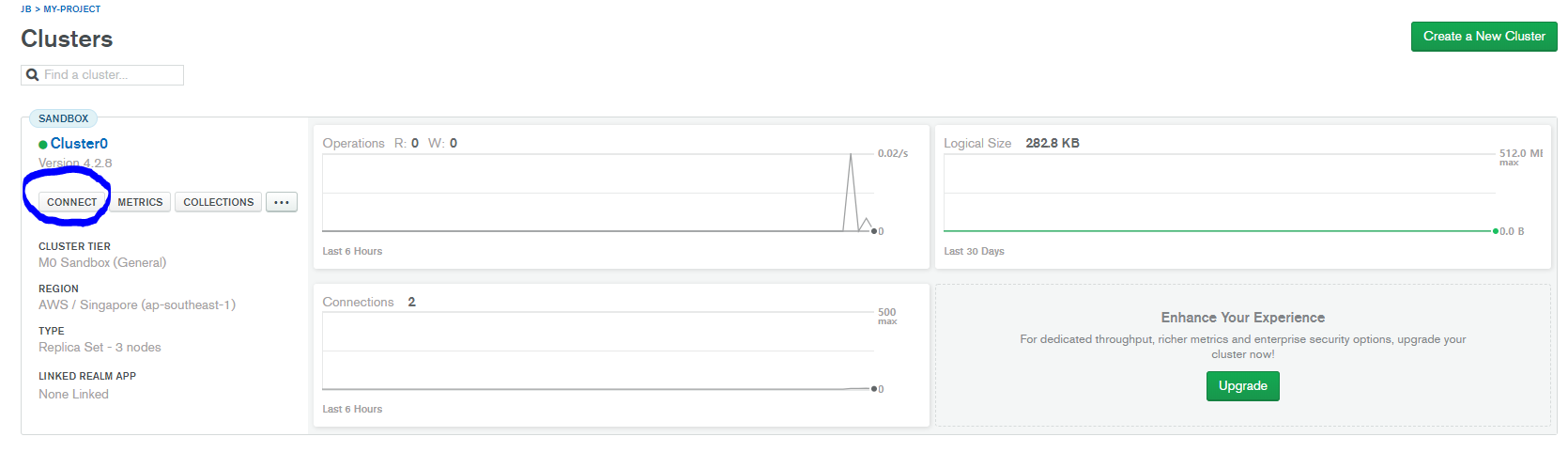
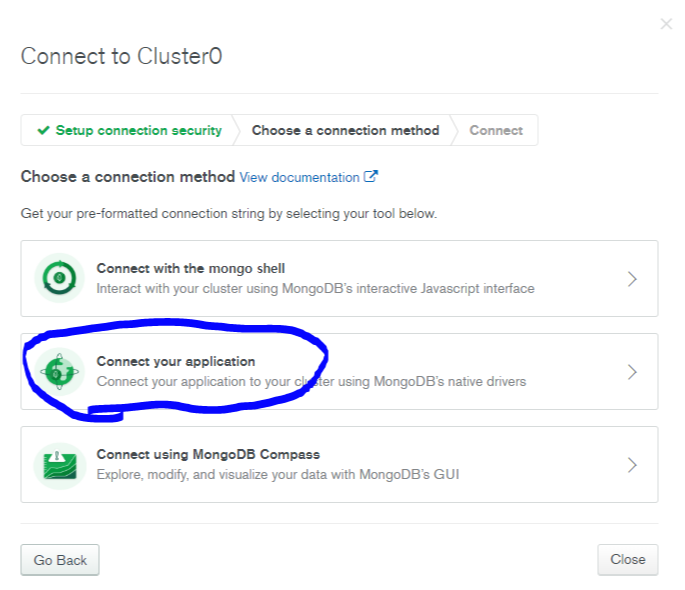
MongoDB Atlas에서 database에 관한 url 정보는 여기서 확인할 수 있다.


연결 확인
데이터 베이스가 잘 연결되었다면 실행했을 때 다음과 같은 로그가 떠야 한다.
MongoDB Connected'개인 개발 프로젝트 > Graphql, MongoDB 실습' 카테고리의 다른 글
| [Graphql, MongoDB 실습] 6. 1:N 관계 (0) | 2020.08.08 |
|---|---|
| [Graphql, MongoDB 실습] 5. Graphql Mutation with Transaction (0) | 2020.08.06 |
| [Graphql, MongoDB 실습] 4. Graphql Mutation (0) | 2020.08.05 |
| [Graphql, MongoDB 실습] 3. Graphql 기본 쿼리 예제 (0) | 2020.08.05 |
| [Graphql, MongoDB 실습] 1. 프로젝트 소개 및 설정 (2) | 2020.08.03 |