Material-UI에서 제공하는 Grid 컴포넌트 실습을 진행한다. Grid 컴포넌트는 화면의 크기에 따라 컴포넌트의 배치와 크기를 변경하는 기능을 제공한다. 기본적으로는 세로로 12칸을 기준으로 하며 컴포넌트의 lg, md, sm, xl, xs 속성에 따라 너비와 위치가 결정된다. 또한 특정 컴포넌트가 이전 컴포넌트 다음 여백에 들어갈 만큼의 크기라면 바로 옆에 위치하고 그렇지 않다면 다음 줄에 위치하게 된다. 좀 더 직관적으로 이해하도록 예시를 작성하였다. Paper라는 컴포넌트를 Grid를 이용하여 배치하였다.
GridTutorial1.js
import React, { Component } from 'react';
import { withStyles } from '@material-ui/core/styles';
import Paper from '@material-ui/core/Paper';
import Grid from '@material-ui/core/Grid';
const styles = theme => ({
root: {
padding: theme.spacing(3),
background: '#eeeeee'
},
paper: {
padding: theme.spacing(3),
textAlign: 'center',
color: theme.palette.text.primary,
},
});
class GridTutorial1 extends Component {
render() {
const { classes } = this.props;
return (
<div className={classes.root}>
<Grid container spacing={3}>
<Grid item xs={12}>
<Paper className={classes.paper}>Content 1</Paper>
</Grid>
<Grid item xs={6}>
<Paper className={classes.paper}>Content 2</Paper>
</Grid>
<Grid item xs={3}>
<Paper className={classes.paper}>Content 3</Paper>
</Grid>
<Grid item xs={3}>
<Paper className={classes.paper}>Content 4</Paper>
</Grid>
<Grid item xs={9}>
<Paper className={classes.paper}>Content 5</Paper>
</Grid>
<Grid item xs={3}>
<Paper className={classes.paper}>Content 6</Paper>
</Grid>
<Grid item xs={9}>
<Paper className={classes.paper}>Content 7</Paper>
</Grid>
<Grid item xs={6}>
<Paper className={classes.paper}>Content 8</Paper>
</Grid>
</Grid>
</div>
);
}
}
export default withStyles(styles)(GridTutorial1);
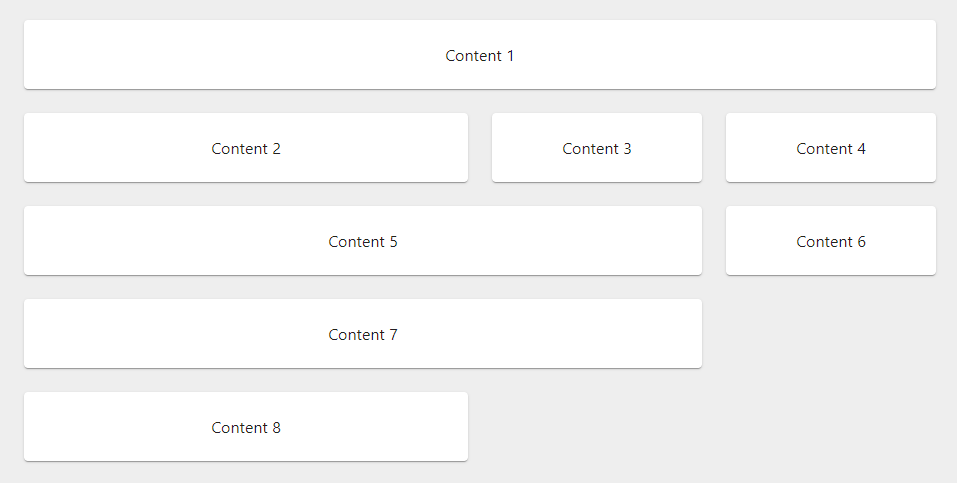
화면 결과는 다음과 같다.

예제 확인
https://jb-material-ui-tutorial.herokuapp.com/
Material UI Tutorial
jb-material-ui-tutorial.herokuapp.com
withStyles을 이용하는 방법은 이전에 설명하였으므로 생략하겠다. 따로 테마 설정은 하지 않았으므로 기본적으로 설정된 테마가 사용된다. theme의 spacing 메소드는 인자*8px를 반환하며 Grid의 spacing 속성에 0부터 10까지의 정수를 입력하면 값*8px 만큼의 간격을 두고 컴포넌트를 생성한다.
Grid 컴포넌트의 속성중에 container를 설정하면 내부 컴포넌트를 포함하는 컴포넌트가 되고 item을 설정하면 내부 컴포넌트가 된다. 내부 컴포넌트의 경우 lg, md, sm, xl, xs 속성에 1에서 12 사이의 정수를 입력하면 전체의 ((입력한 값)/12) % 만큼 너비를 차지하게 된다.
위의 예제는 xs 속성만 설정하였다. 12로 설정한 컴포넌트는 12칸의 그리드를 모두 차지하므로 전체 너비만큼의 너비를 가진다. 6으로 설정한 컴포넌트는 같은 원리로 전체 너비의 절반만큼의 너비를 가진다. 다섯 번째 컴포넌트는 xs 속성을 9, 여섯 번째 컴포넌트는 xs 속성을 3으로 설정한 경우 합쳐서 12칸의 그리드를 차지하므로 같은 줄에 위치한다. 하지만 일곱 번째 컴포넌트와 여덟 번째 컴포넌트는 합쳐서 13칸의 그리드를 차지하므로 같은 줄이 위치하지 않는다.
다음 글에서는 lg, md, sm, xl, xs 속성을 이용하는 방법을 설명하겠다.
Grid 컴포넌트에 관한 내용은 다음을 참고하였다.
https://material-ui.com/components/grid/#grid
Grid React component - Material-UI
The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.
material-ui.com
예제 확인
https://jb-material-ui-tutorial.herokuapp.com/
Material UI Tutorial
jb-material-ui-tutorial.herokuapp.com
'개인 개발 프로젝트 > Material-UI 실습' 카테고리의 다른 글
| [Material-UI 실습] 9. Tab, Tabs (0) | 2019.11.02 |
|---|---|
| [Material-UI 실습] 8. Grid (2) (0) | 2019.10.24 |
| [Material-UI 실습] 6. Style (3) (0) | 2019.10.23 |
| [Material-UI 실습] 5. Style (2) - theme (0) | 2019.10.20 |
| [Material-UI 실습] 4. Style (1) - withStyles (2) | 2019.10.20 |