이어서 Grid 실습을 진행한다. 이전에는 내부 컴포넌트에 xs 속성만 설정하였는데 이렇게 하면 화면 크기에 따라 내부 컴포넌트들의 크기와 배치를 변경할 수 없다. 각 화면에 따라 차지할 그리드의 갯수를 다르게 하면 화면 크기에 따라 변경이 가능하다. 다음과 같이 예제를 작성하였다.
GridTutorial2.js
import React, { Component } from 'react';
import { withStyles } from '@material-ui/core/styles';
import Paper from '@material-ui/core/Paper';
import Grid from '@material-ui/core/Grid';
const styles = theme => ({
root: {
padding: theme.spacing(3),
background: '#eeeeee'
},
paper: {
padding: theme.spacing(3),
textAlign: 'center',
color: theme.palette.text.primary,
},
});
class GridTutorial2 extends Component {
render() {
const { classes } = this.props;
return (
<div className={classes.root}>
<Grid container spacing={3}>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 1</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 2</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 3</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 4</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 5</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 6</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 7</Paper>
</Grid>
<Grid item lg={3} md={4} sm={6} xs={12}>
<Paper className={classes.paper}>Content 8</Paper>
</Grid>
</Grid>
</div>
);
}
}
export default withStyles(styles)(GridTutorial2);
이전 예제와는 달리 모든 내부 컴포넌트에 동일하게 lg, md, sm, xs 속성에 값을 설정하였다. Material-UI의 Breakpoints에서는 각 속성을 다음과 같이 정의한다.
- xs (extra-small) : 0px ~ 600px
- sm (small) : 600px ~ 960px
- md (medium): 960px ~ 1280px
- lg (large) : 1280px ~ 1920px
- xl (extra-large) : 1920px ~
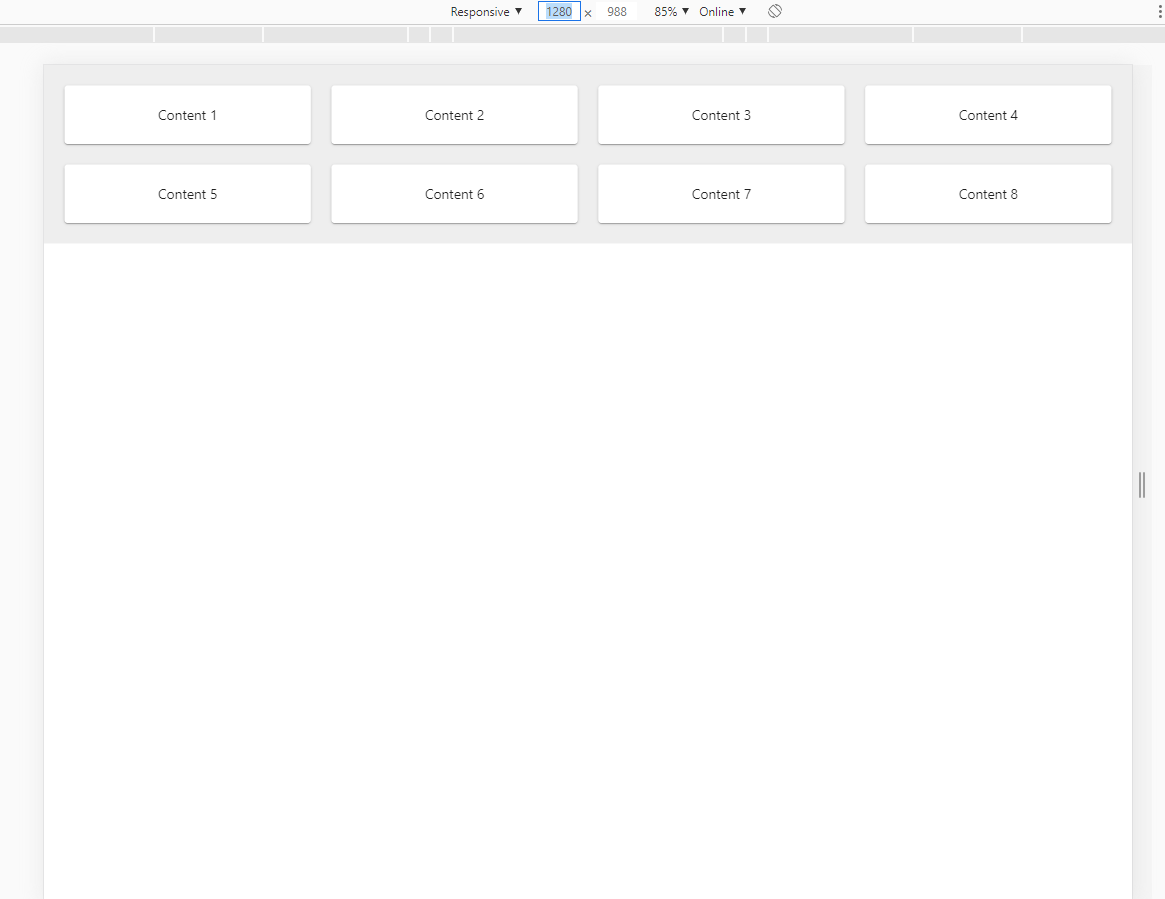
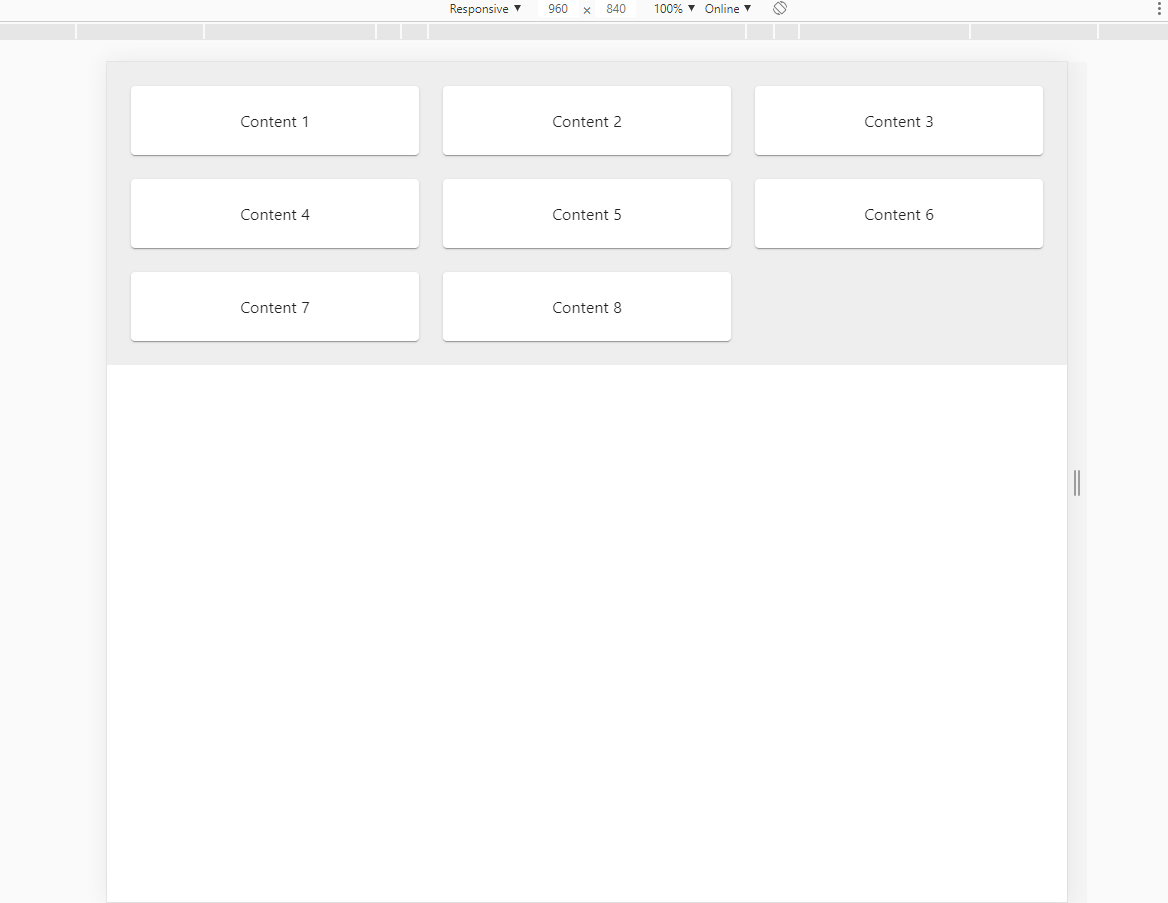
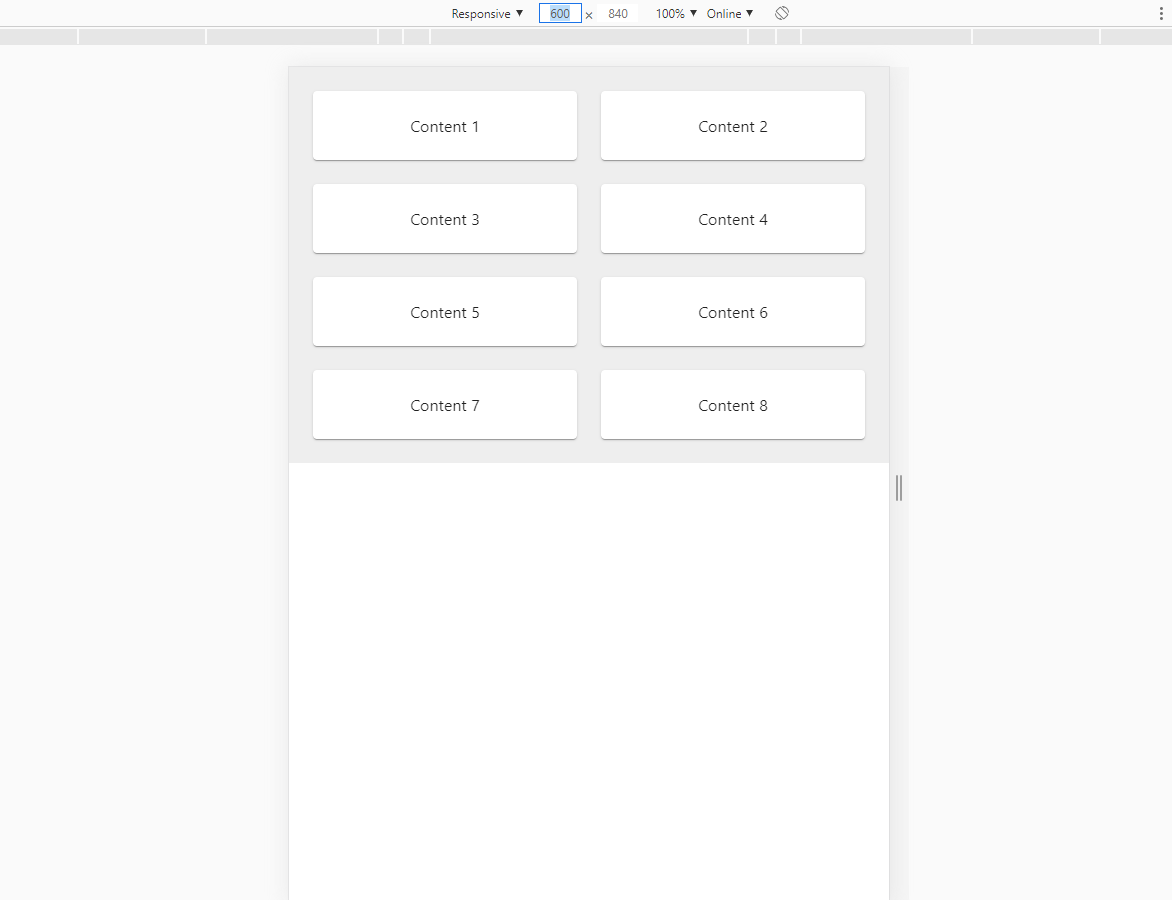
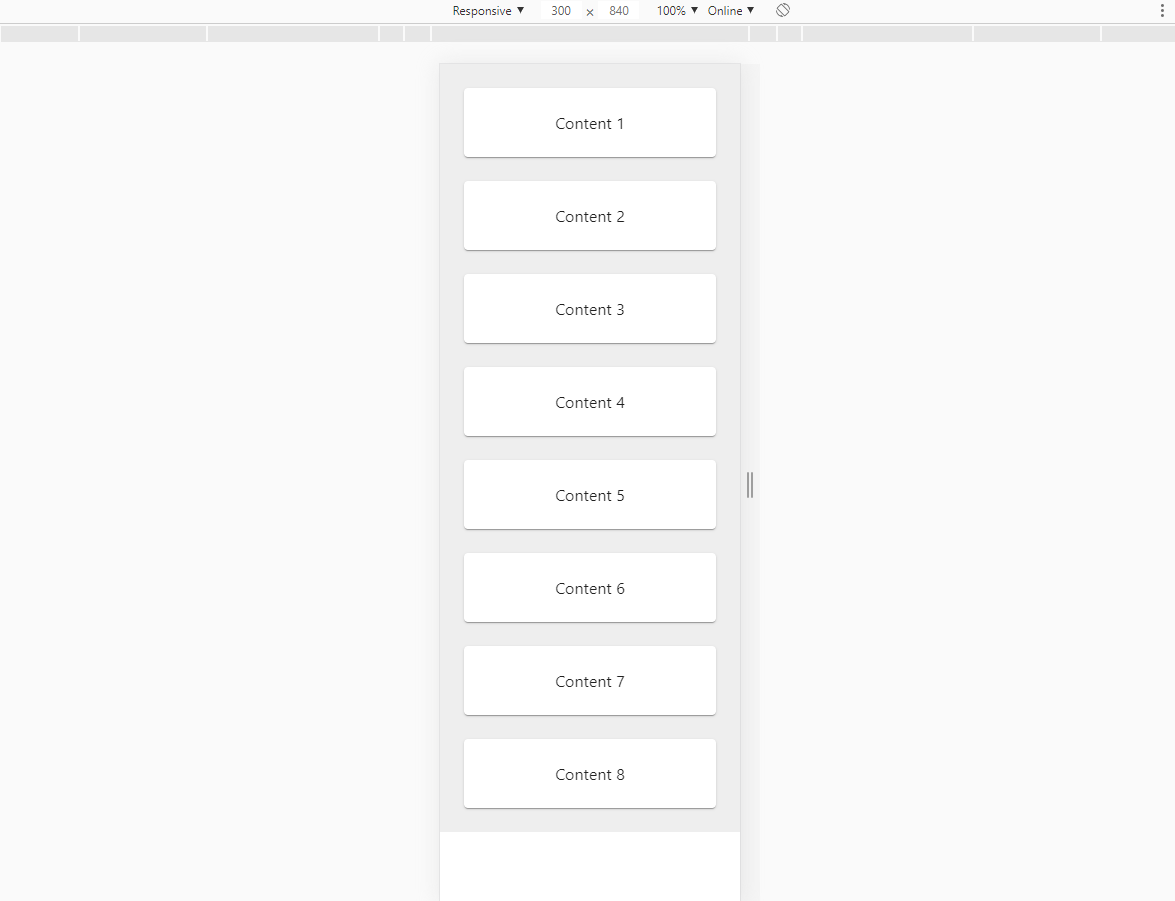
더 정확하게 이해하기 위해서는 Breakpoins 자체에 대한 설명을 이해해야하지만 우선은 이 속성에 대한 내용만 파악하였다. 컴포넌트의 xs, sm, md, lg, xl 속성에 특정 값을 넣으면 화면 너비에 해당하는 속성의 값으로 컴포넌트의 크기와 배치가 결정된다. 위의 예제에서는 lg={3} md={4} sm={6} xs={12}으로 설정하였다. 따라서 lg 범위의 화면 크기에서는 한줄에 컴포넌트가 4개, md인 경우에는 3개, sm인 경우에는 2개, xs인 경우에는 1개가 위치한다.
각 화면 크기에 따른 결과는 다음과 같다.




각 그림은 크롬 개발자 도구에서 다양한 화면의 크기에 따른 화면 결과이다. 화면의 크기에 따라 위젯의 크기 및 위치가 변경된다.
Grid를 사용하지 않고 직접 미디어 쿼리를 이용해서 작성도 가능하다. 이전에 Lunch-Box 앱에서는 미디어 쿼리를 이용하여 코드를 작성하였다.
https://jongbeom-dev.tistory.com/20?category=835620
[Lunch Box] 10. 공지 화면
상단 세 번째 탭의 SALLABERS를 클릭하면 공지 화면으로 넘어간다. 공지 화면에서는 게시판 형태로 정보를 전달하고 편의를 위한 검색기능과 페이지 당 보여주는 게시물의 갯수를 변경하는 기능을
jongbeom-dev.tistory.com
이 방법의 경우 각 조건에 따라 배치가 달라지도록 코드를 작성해야해서 중복된 코드를 작성하였다. 불편하고 가독성이 떨어진다고 느꼈었는데 다음번에는 꼭 Grid를 이용해야겠다.
Grid 컴포넌트에 관한 내용은 다음을 참고하였다.
https://material-ui.com/components/grid/#grid
Grid React component - Material-UI
The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.
material-ui.com
예제 확인
https://jb-material-ui-tutorial.herokuapp.com/
Material UI Tutorial
jb-material-ui-tutorial.herokuapp.com
'개인 개발 프로젝트 > Material-UI 실습' 카테고리의 다른 글
| [Material-UI 실습] 10. Icons, Material Icons (0) | 2019.11.14 |
|---|---|
| [Material-UI 실습] 9. Tab, Tabs (0) | 2019.11.02 |
| [Material-UI 실습] 7. Grid (1) (0) | 2019.10.24 |
| [Material-UI 실습] 6. Style (3) (0) | 2019.10.23 |
| [Material-UI 실습] 5. Style (2) - theme (0) | 2019.10.20 |